The Win Jar - hacking our positive psychology and building with AWS Amplify
Oct 1, 2022
This is the article that I wrote for the AWS Amplify x Hashnode Hackathon in 2022 :)
Have you ever reached the end of the year and barely remembered what you’ve achieved between the big milestones? Do you sometimes get demotivated when your big goals feel so far away? Do you want to feel better about your progress and get that ✨ dopamine ✨?
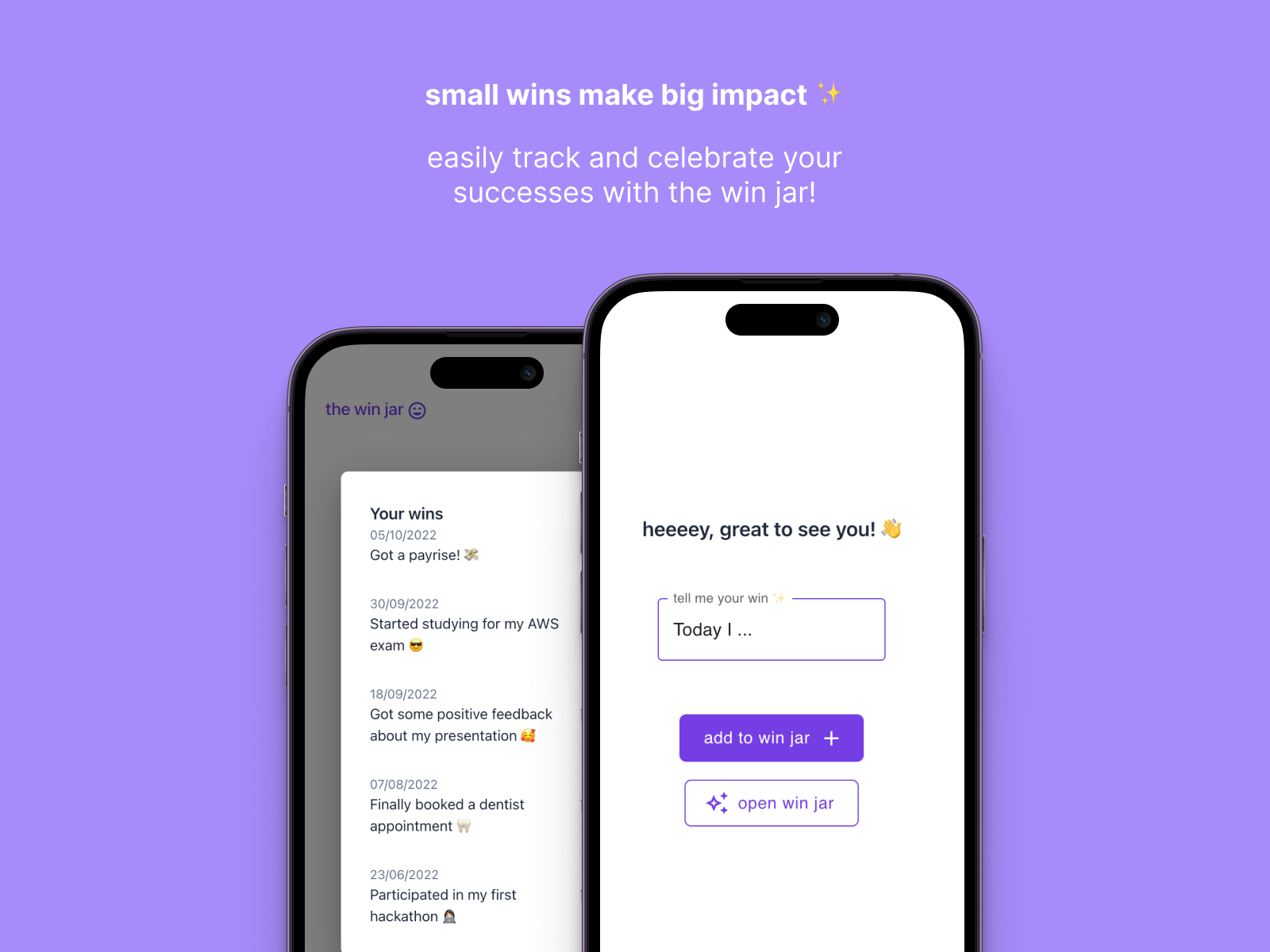
Introducing The Win Jar 🏆
thewinjar.app is a web app to help us harness the power of celebrating small wins. It can be used across contexts, for personal wins, wins at work, your business, you name it.
Okay, that sounds fun, but why should I bother? Celebrating small wins help us to build and maintain motivation towards our goals, and helps us to feel good more often - who doesn’t want that? But don’t just take it from me:
- The Power of Small Wins (Harvard Business Review)
- The Progress Principle
- How to Celebrate Small Wins to Achieve Big Goals
How The Win Jar came to life 🌱
The idea for TWJ came from having a physical win jar last year. Wins and memories were written on post-it notes and opened on New Year’s to reflect.


It was super nice to read through them especially as a lot of those small wins contributed to where I am now:
- ‘Made my intentions clear to managers that I wanted to become a software engineer - even though it was scary!’
- ‘Coded my first portfolio from scratch with HTML and CSS’
- ‘Got through my first coding project and technical interview’
- ‘Started new job as software engineer at HiPeople - my first role in web development’
- ‘Merged my first pull request’
Having a record of these and looking back makes me really happy and proud, and I’d love for other people to experience the same, with their own virtual win jar!
The AWS Amplify x Hashnode Hackathon has given me the perfect motivation to build my first full-stack app, the first version of The Win Jar (and write my first Hashnode article!). I’ll also be taking the AWS SAA exam in the near future, so I felt it was also great opportunity to get hands on with some AWS services - a win-win! (see what I did there 😉)
About The Win Jar - what you can do with it now and future improvements 🔜

GitHub repo: thewinjar
Technology used:
- React (CRA)
- TypeScript
- Tailwind CSS
- Material UI
- Storybook
- AWS Amplify Studio
- AWS Cognito
- AWS Amplify Hosting
- AWS Route53
Current features 👩🏻💻
- Create an account/sign in with your own Win Jar Account
- Add a win
- Remove a win
- View your wins when you log back in
- Accessibility considerations, e.g. keyboard navigable
Future improvements 🔮
Features:
- The user can edit wins
- The user can edit the date of the win to be added
- The user can ‘lock’ their win jar access - so they can add wins but only open it on a certain date (e.g. New Year, anniversary, X months in the future)
- The user can set reminders to add a win (help with habit building)
- The user can have multiple jars for different contexts (e.g personal, work)
- Users can have shared win jars (e.g. for teams, families, friends)
- The user can share wins to socials e.g. Twitter after adding them
- The user can view statistics about their wins (e.g. win streak (like habit tracking), how many wins in the month etc)
- The dashboard displays a random win from the past (like Facebook memories, ‘hey remember this? go you!!‘)
- The user can select and export their wins in a format that can be shared - (e.g. might be useful in a work setting when it comes to performance appraisals so you can share with your manager)
- Allow user to have and update profile and have personalisation in UI, e.g. ‘Hello FIRST_NAME’
Technical / Project
- Add interaction/code tests with Playwright/Jest
The process - from idea to first iteration 🚀
Planning
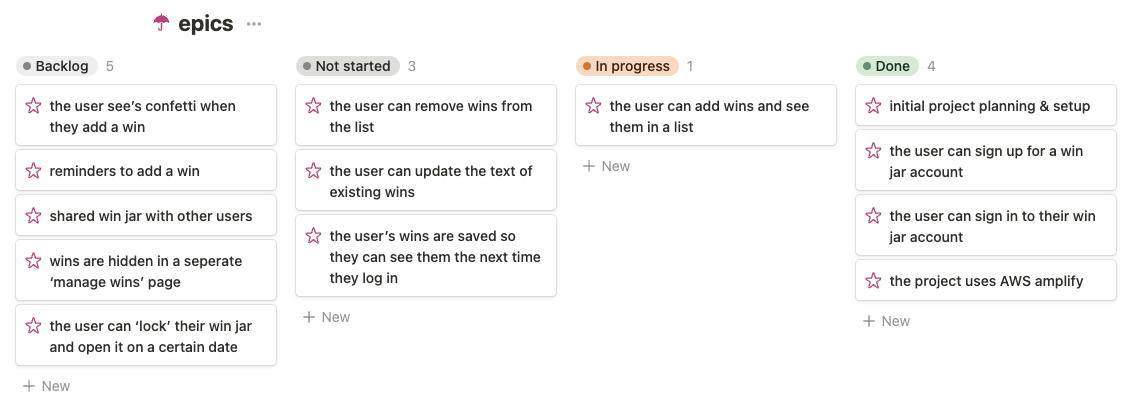
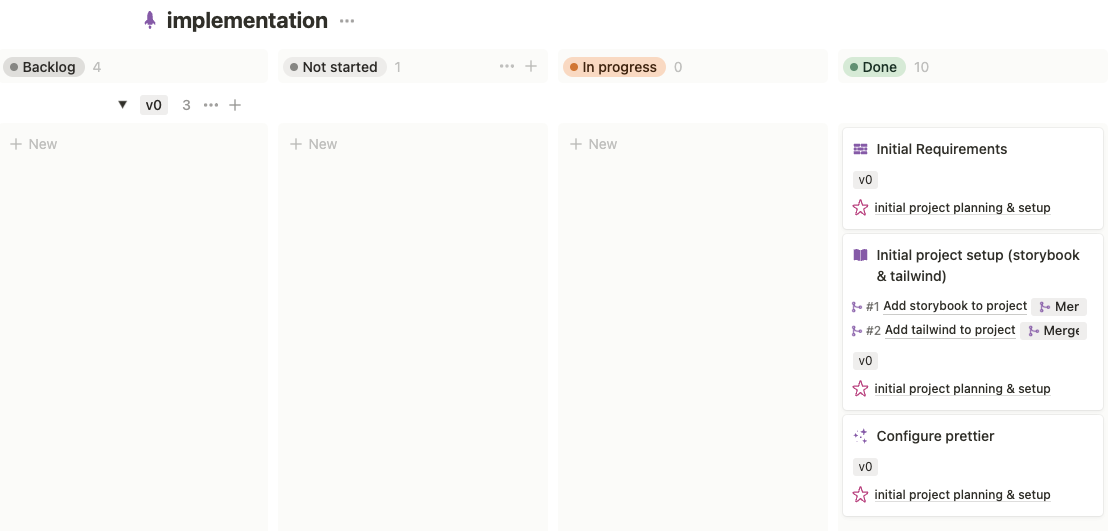
I am using Notion to plan and track tasks. I have an epics board and an implementation board which has tasks that can be connected to the epics. 
 I also have the Notion x GitHub integration so I could add the related PRs to the Notion tasks.
I also have the Notion x GitHub integration so I could add the related PRs to the Notion tasks.
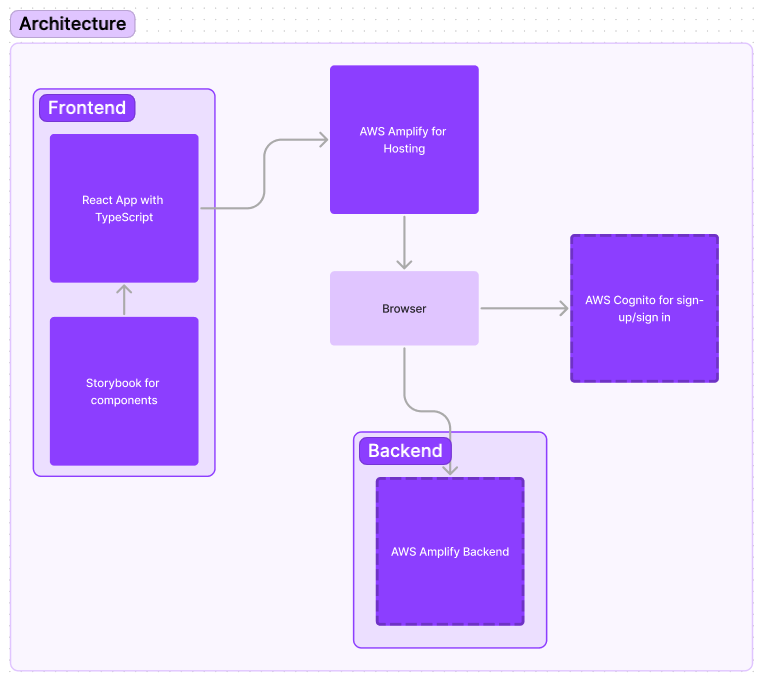
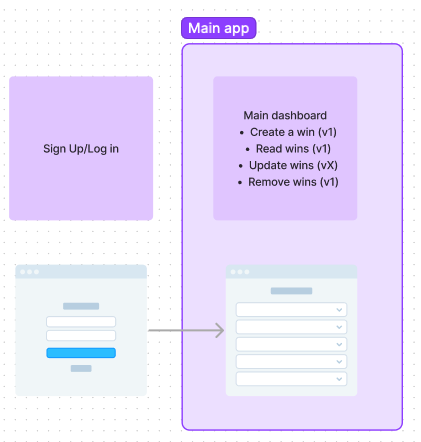
I loooove FigJam and I used it to do a giant brainstorm of some initial requirements that I want and a rough architecture diagram. My goal was to make it as simple as possible and see what I could do to build an initial MVP, and then make it fancier later 💅🏼. I thought about what tasks a user may want to do, and noted a list of potential features. I also collected several links from AWS Docs / YouTube which I thought might come in handy during implementation time.


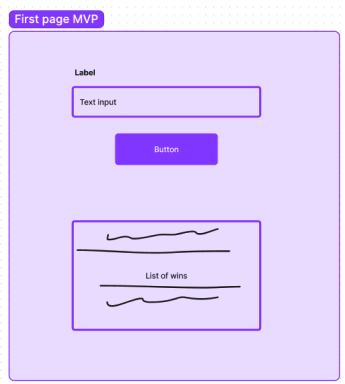
Initial wireframe & mockups
I created a very basic wireframe and mockups for what I want the page to look like. The design wasn’t to be followed religiously, but more for me to have at least some direction when building. 

Version 0 - Project set up
- Set up project with CRA
- Set up GitHub repo
- Install and configure packages e.g. Storybook, Tailwind
Version 1 - First iteration
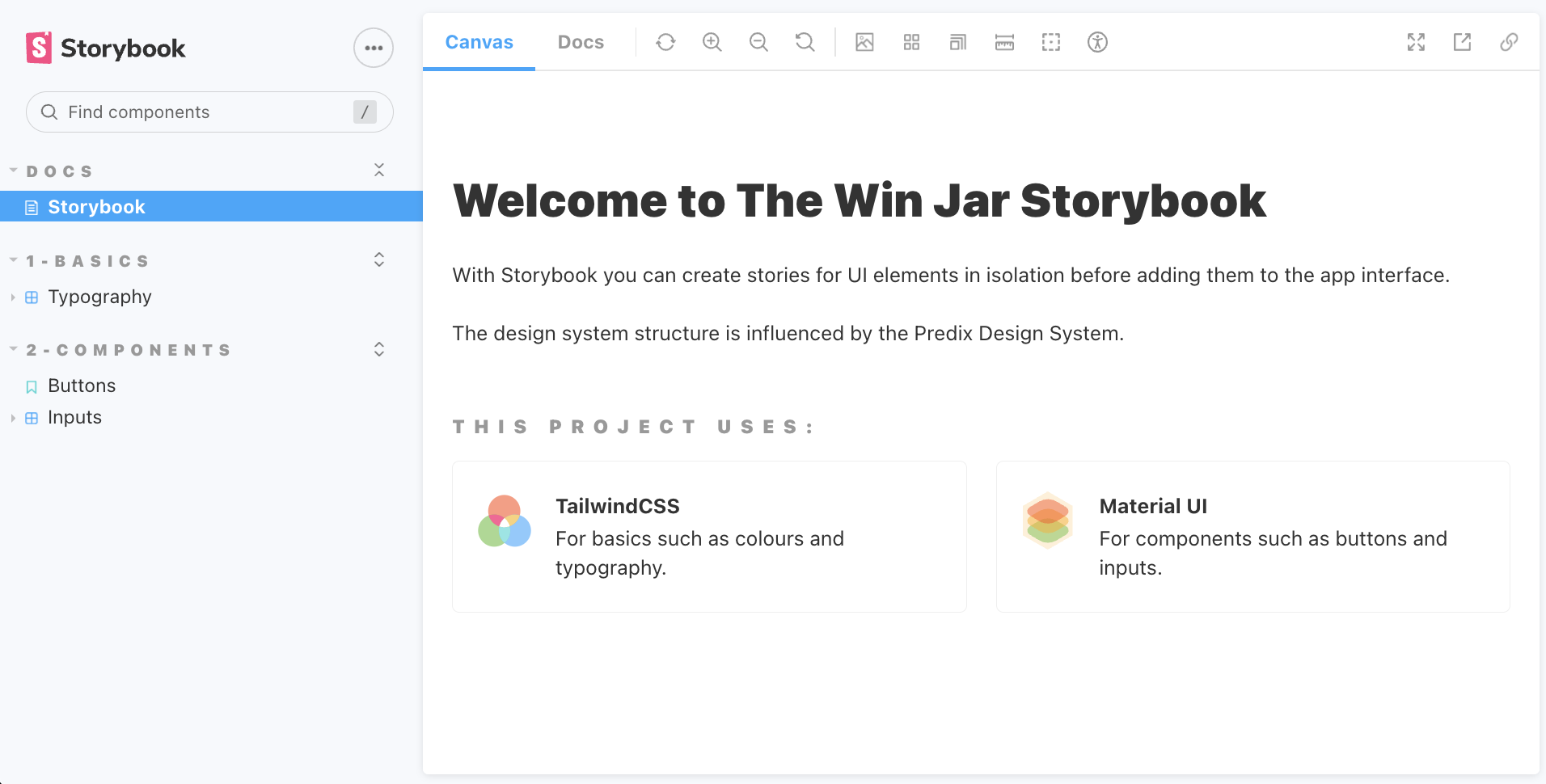
Building UI Components
- Created components in Storybook in isolation before putting into App, used with the accessibility add on to check for failing a11y issues when building components
- Used Tailwind for styling but defined a TypeScript file for reusable styles to keep things more consistent and maintainable (e.g. when updating colours, avoids having to change in many different places)
- Used Material UI for inputs and buttons
Configuring AWS Amplify
- Installed and configured the Amplify CLI using this guide
- Set up AWS Amplify config following this guide
 Yay for green messages 😝
Yay for green messages 😝
Adding authentication with Amplify & AWS Cognito
- Added basic authentication with email and password using Amplify Studio - I was so excited when I got this set up the first time and I could log in 😅
- Used the Authenticator UI component from Amplify UI
Adding backend and database
- I primarily work on the front end, and so this was the part I was more worried about, but I managed to get it set up in the end!
- I used the data model designer to set up a very simple data model, and then copied the schema and edited it further locally to add per-user access for the win data. This means the user can see and manage only their wins.
- I used the Amplify CLI to set up a GraphQL API with the schema

Adding interactivity to the app
At first I just deployed the main page with unwired components and no interactivity.
After creating the backend, I updated the front end to interact with it.
I used the create and delete queries that were generated to add interactivity with the input form and display it in a list. I thought it was quite cool that the Amplify codegen generates the mutation which was helpful especially as someone not too familiar with backend.
Deployment with AWS Amplify Hosting
- Connected GitHub repo for CI/CD
- Added custom domain with Route53, was having trouble trying to figure out the specific DNS settings needed with my domain provider being Google Domains - but I was saved by this article

Testing
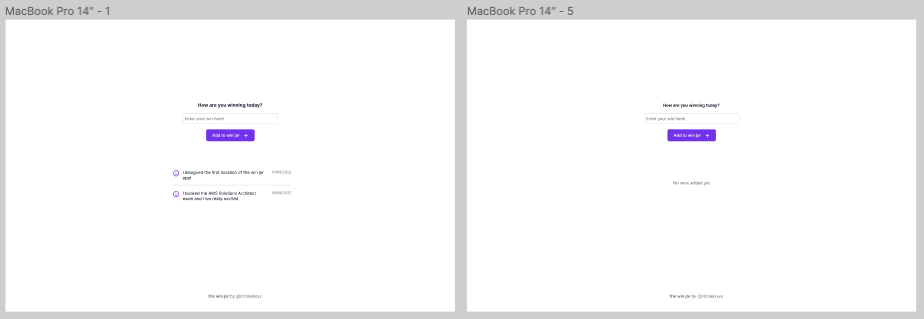
I did some manual testing of main user flows (sign up, sign in, add win, remove win), and ironed out some initial bugs I found.
Some screenshots from the first version are below.
You can see a video of the latest version in the GitHub repo readme here




And that’s a wrap…for now 💭
I’ll be honest - in true ADHD fashion, I had a stint of hyperfocus and the majority of this project was built in a couple of days before the end of the hackathon…so it was really helpful to utilise tools like AWS Amplify that make it easier and faster, and overall enjoyable! 🥲 Overall, I’m grateful for the hackathon opportunity, I’ll be adding a few wins from this experience to my win jar for suuuure - there’s so much more I want to play with and add (mentioned in the Future Improvements section), so I look forward to improving my little project over time 🙌💜
Edit: over the moon that this project was a runner up in the hackathon! Feeling very lucky to have won $500, $100 worth of AWS credits and a Hashnode T-shirt weee!!
⇦ back to all posts